vue
一元函数微分学
时间复杂度
二叉树
Table API
激活函数
程序员
SphereNet
数维杯
控制算法
gateway
swoole
反码
协变,回避虚函数,特殊虚函数
基本指令
AO-RF
android菜鸟
LabVIEW编程
核酸预约检测管理系统
服务容错
VMware 虚拟机 NAT 模式网络配置
相关文章
软件多开助手的创新使用:在同一设备上玩转多个游戏
软件多开助手:在同一设备上玩转多个游戏的创新使用
随着科技的不断发展,手机和电脑已经成为我们生活中必不可少的工具。众多游戏爱好者也越来越追求在同一设备上同时体验多个游戏的乐趣。而软件多开助手的出现为这一需求提供了创新的解决方案。
传统上…
打工人副业变现秘籍,某多/某手变现底层引擎-Stable Diffusion写好提示词
Stable Diffusion 是一种文生图 AI 模型,由互联网上数百万图像和文本描述对训练而来,通过理解文本描述与图像信息的内在关联,不断利用扩散过程进而得到满意的生成图片。
比如,通过一串提示词,midjourney 会输出这样的情侣合照: A pair of young Chinese lovers, wearing…
五花八门客户问题(BUG) - 重复打印
根据commit猜测客户问题
git://sourceware.org / glibc.git / commitcommitsummary | shortlog | log | commit | commitdiff | tree
(parent: 4573c6b) | patch
Dont flush write buffer for ftell
author Siddhesh Poyarekar <siddheshredhat.com>
Fri, 28 Sep 2012 …
css:flex布局中子元素高度height没有达到100%
目录 问题flex布局示例解决办法方式一方式二 参考 问题
css中使用flex布局中子元素高度height没有达到100%
flex布局示例
希望实现两个盒子左右分布,内容垂直居中对齐
<style>.box {display: flex;align-items: center;border: 1px solid #eeeeee;}.box-l…
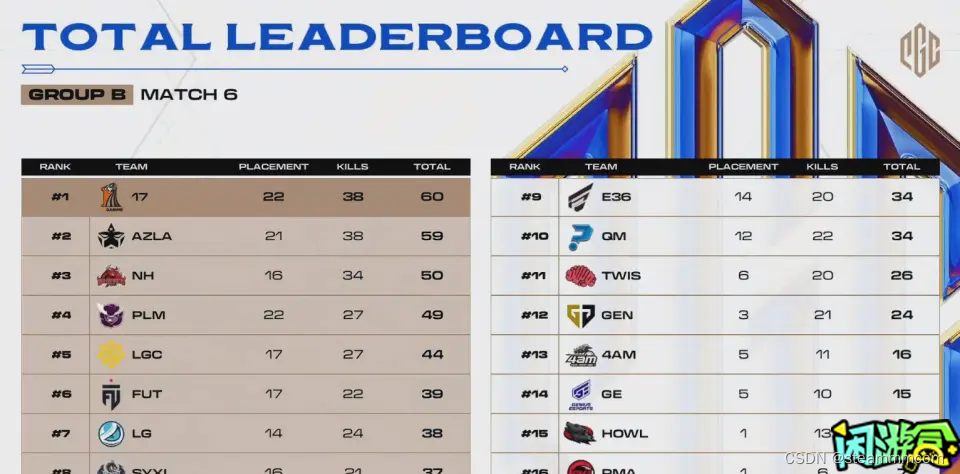
绝地求生:NH究极天命圈惊险吃鸡,17斩获单日积分第一,4AM梦游暂居倒数
绝地求生PGC小组赛B组第一轮的比赛即将结束,在刚刚那场决赛圈中NH和17给我们上演了非常精彩的较量,双方战至最后一人,最终由NH击败17收获一鸡,这两支PCL老牌强队总分都超过了40分,晋级胜者组对他们来说压力不大了。新队…
ChatGPT对于当今的社会或科技发展有何重要性?
ChatGPT对于当今社会和科技发展的重要性在于: 促进社交交流:ChatGPT可以为人们提供全天候的在线聊天服务,连接人与人之间的沟通交流,改善社交沟通方式。 提高有效性和效率:人们可以通过ChatGPT获得快速和精确的信息&a…
【华为od】存在一个m*n的二维数组,其成员取值范围为0,1。其中值为1的元素具备扩散性,每经过1S,将上下左右值为0的元素同化为1。
存在一个m*n的二维数组,其成员取值范围为0,1。其中值为1的元素具备扩散性,每经过1S,将上下左右值为0的元素同化为1。将数组所有成员初始化为0,将矩阵的[i, j]和[m,n]位置上元素修改成1后,在经过多长时间所有元素变为1。
输入描述 输入的前两个数字是矩阵大小。后面是数字…