目录
基于GitHooks实现项目自动部署
基于SVN+Jenkins发布项目
基于GitHooks实现项目自动部署
以上创建的所有任务,构建工作是基于在开发人员提交完代码到远程仓库完成,通知运维后,需要手动执行构建任务,这样就有些不太方便。我们如何做到开发员提交完代码时项目自动执行任务呢?
1)创建项目仓库
[root@git ~]# su - git
[git@git ~]$ mkdir auto_php.git
[git@git ~]$ cd auto_php.git
[git@git auto_php.git]$ git --bare init
初始化空的 Git 版本库于 /home/git/auto_php.git/
2)在GIT 服务器上生成密钥对,方便git使用钩子脚本触发jenkins执行任务
[git@git ~]$ ssh-keygen
[git@git ~]$ ssh-copy-id root@192.168.200.112
3)开发人员提交代码
[root@jenkins ~]# ssh-keygen
[root@jenkins ~]# ssh-copy-id git@192.168.200.111
[root@jenkins ~]# ssh-copy-id root@192.168.200.113
[root@jenkins ~]# git clone git@192.168.200.111:/home/git/auto_php.git
[root@jenkins ~]# cd auto_php/
[root@jenkins auto_php]# echo "crushlinux test" > test.html
[root@jenkins auto_php]# git add .
[root@jenkins auto_php]# git commit -m "cl"
[master(根提交) a762b0c] cl
1 file changed, 1 insertion(+)
create mode 100644 test.html
[root@jenkins auto_php]# git push origin master
Counting objects: 3, done.
Writing objects: 100% (3/3), 219 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To git@192.168.200.111:/home/git/auto_php.git
* [new branch] master -> master
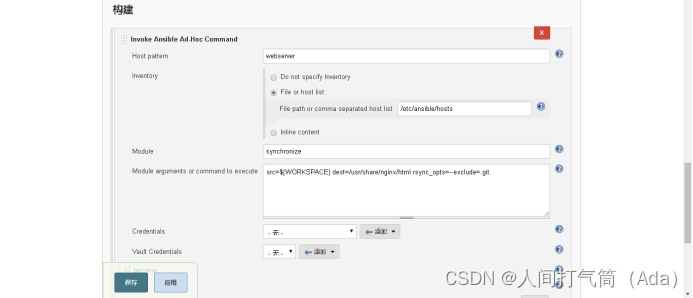
4)创建一个Freestyle Project


src=${WORKSPACE} dest=/usr/share/nginx/html rsync_opts=--exclude=.git


6)浏览器访问测试:http://192.168.200.113/auto_php/test.html

[root@docker ~]# ls /usr/share/nginx/html/auto_php/
test.html
7)配置钩子脚本
[root@git ~]# su - git
[git@git ~]$ cd auto_php.git/hooks/
[git@git hooks]$ vim post-receive
#!/bin/bash
#提取分支名
read params
branch=$(echo $params | awk '{print $3}' | awk -F '/' '{print $3}')
#根据分支选择jenkins任务名
if [ $branch == "master" ];then
ssh root@192.168.200.112 '/usr/local/java/bin/java -jar /var/cache/jenkins/war/WEB-INF/lib/cli-2.319.3.jar -s http://192.168.200.112:8080 -auth admin:123456 build auto_php'
else
exit
fi
[git@git hooks]$ chmod +x post-receive
解释:
脚本中的 -s参数指定jenkins服务的地址,然后加 build命令,build命令后边加上需要构建的job名(也即是我们创建的任务名称)
8)测试自动构建
我们当前任务的构建历史版本为7

模拟开发人员提交新代码
[root@jenkins ~]# cd auto_php/
[root@jenkins auto_php]# echo "jialiang" >> index.html
[root@jenkins auto_php]# git add .
[root@jenkins auto_php]# git commit -m 'jl'
[master 5fbf775] jl
1 file changed, 1 insertion(+)
[root@jenkins auto_php]# git push origin master
Counting objects: 5, done.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 274 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
remote: 六月 28, 2019 9:40:13 上午 org.apache.sshd.common.util.security.AbstractSecurityProviderRegistrar getOrCreateProvid
erremote: 信息: getOrCreateProvider(EdDSA) created instance of net.i2p.crypto.eddsa.EdDSASecurityProvider
To git@192.168.200.111:/home/git/auto_php.git
d167350..5fbf775 master -> master
9)Jenkins会自动发起一个构建8

[root@docker ~]# ls /usr/share/nginx/html/auto_php/
index.html test.html
10)浏览器访问测试:http://192.168.200.113/auto_php/index.html

基于SVN+Jenkins发布项目
Apache Subversion 通常被缩写成SVN,是一个开放源代码的版本控制系统。Subversion 在2000 年由CollabNet Inc 开发,现在发展成为Apache 软件基金会的一个项目,同样是一个丰富的开发者和用户社区的一部分。
SVN 相对于的RCS、CVS,采用了分支管理系统,它的设计目标就是取代CVS。互联网上免费的版本控制服务多基于Subversion。说得简单一点,SVN 就是用于多个人共同开发同一个项目,共用资源的目的。
安装并部署Subversion 的具体操作
[root@svn ~]# yum -y install subversion
[root@svn ~]# mkdir /data/svn -p
[root@svn ~]# svnadmin create /data/svn
配置用户
[root@svn ~]# vim /data/svn/conf/passwd
[users]
crushlinux=123456
配置授权
[root@svn ~]# vim /data/svn/conf/authz
[/]
crushlinux=rw
配置并启动
[root@svn ~]# vim /data/svn/conf/svnserve.conf
[general]
anon-access = read
auth-access = write
password-db = passwd
authz-db = authz
realm = /data/svn
[root@svn ~]# svnserve -d -r /data/svn //启动SVN
[root@svn ~]# netstat -lnpt | grep svnserve
tcp 0 0 0.0.0.0:3690 0.0.0.0:* LISTEN 76057/svnserve
[root@jenkins ~]# svn mkdir svn://192.168.200.111/product-station -m "crushlinux 001"
认证领域: <svn://192.168.200.111:3690> /data/svn
“root”的密码: 回车
认证领域: <svn://192.168.200.111:3690> /data/svn
用户名: crushlinux
“crushlinux”的密码: 123456
-----------------------------------------------------------------------
注意! 你的密码,对于认证域:
<svn://192.168.200.111:3690> /data/svn
只能明文保存在磁盘上! 如果可能的话,请考虑配置你的系统,让 Subversion
可以保存加密后的密码。请参阅文档以获得详细信息。
你可以通过在“/root/.subversion/servers”中设置选项“store-plaintext-passwords”为“yes”或“no”,
来避免再次出现此警告。
-----------------------------------------------------------------------
保存未加密的密码(yes/no)?yes
提交后的版本为 1。
[root@jenkins ~]# svn list svn://192.168.200.111
product-station/
[root@jenkins ~]# svn checkout svn://192.168.200.111/product-station
取出版本 1。
[root@jenkins ~]# cd product-station/
[root@jenkins product-station]# vim index.html
crushlinux version1
[root@jenkins product-station]# svn add index.html
A index.html
[root@jenkins product-station]# svn commit -m 'v1'
正在增加 index.html
传输文件数据.
提交后的版本为 2。
[root@jenkins ~]# ssh-keygen
[root@jenkins ~]# ssh-copy-id root@192.168.200.113
[root@jenkins ~]# cat /etc/ansible/hosts
[webserver]
192.168.200.113
[root@jenkins ~]# vim /opt/web_jenkins.sh
#!/bin/bash
#定义路径
path=$(cd $(dirname "$0"); pwd);
svnserver="svn://192.168.200.111/product-station";
tmpdir="/tmp/webroot";
mkdir -p ${tmpdir}
wwwbackup="/tmp/webroot_backup"
mkdir -p ${wwwbackup}
#先备份上一次应用代码
cp -r ${tmpdir} ${wwwbackup}
#检出svn 应用代码到发布目录
svn co ${svnserver} "${tmpdir}";
chmod -R 755 ${tmpdir}
#echo "确认要发布的环境";
ansible webserver -m synchronize -a 'src=/tmp/webroot dest=/usr/share/nginx/html delete=yes compress=yes'
if [ $? -eq 0 ]; then
echo "web节点同步代码完成"
else
rm -rf ${tmpdir}/*
cp -r ${wwwbackup}/* ${tmpdir}
ansible webserver -m synchronize -a 'src=/tmp/webroot dest=/usr/share/nginx/html delete=yes compress=yes'
fi
[root@jenkins ~]# chmod +x /opt/web_jenkins.sh
测试ansible
[root@jenkins ~]# ansible webserver -m ping
192.168.200.113 | SUCCESS => {
"ansible_facts": {
"discovered_interpreter_python": "/usr/bin/python"
},
"changed": false,
"ping": "pong"
}
4、构建PHP 项目
在以上配置完成后,在Jenkins 首页,选择“新建任务”,然后输入一个任务名称“svn-web”,再然后选择“Freestyle project”点击当前页面下方的“确定”按钮。

找到“构建”配置选项,然后点击“增加构架步骤”->选择”Execute shell”然后跟
据shell 所在路径,输入发布脚本的所在位置。

以上全部配置完成后,点击保存即可。然后点击刚才创建的工程项目“svn-web“->”
Bulid New”直至构建完成。


从上面结果可以看到svn-web 工程项目已构建成功
浏览器测试访问:http://192.168.200.113/webroot/index.html 地址即可查看结果
[root@docker ~]# cat /usr/share/nginx/html/webroot/index.html
crushlinux version1

变更代码并提交到SVN,Jenkins 再次执行构建操作
[root@jenkins ~]# cd product-station/
[root@jenkins product-station]# cat index.html
crushlinux version1
[root@jenkins product-station]# echo "crushlinux version2" >> index.html
[root@jenkins product-station]# svn commit -m 'v2'
正在发送 index.html
传输文件数据.
提交后的版本为 3。

[root@docker ~]# cat /usr/share/nginx/html/webroot/index.html
crushlinux version1
crushlinux version2
浏览器测试访问:http://192.168.200.113/webroot/index.html 地址